Návrat ke kořenům indie webu. Řekni si o web #23
Ahoj! Zálohujte Universal Google Analytics, než je smažou. České e-shopy mají 82 problémů. CSGOV nabízí šablonu poptávky na obecní web. Kodéři nevyužívají container queries. Řekneme vám, kdo co školí.
Telegraficky
Google Universal Analytics definitivně končí – 1. července Google smaže vaše data.
Cenu Zlatý erb pro nejlepší obecní web získaly Plzeň a Poděšín.
Uživatelé preferují chatbota s AI tam, kde se před živými lidmi stydí.
Udržíte tajemství? Ex-šéf Avastu Ondřej Vlček založil utajený startup.
Screen Wake Lock API zabrání zhasnutí a uzamčení displeje při prohlížení webu.
Apple v pondělí představil novinky. Jak se na Apple novinky dívají teenageři?
Linkodrom
Kodéři je chtěli, ale využívají je? Řeč je o vlastnosti kaskádových stylů Container Queries. Je to vlastnost podobná media query, která se nejčastěji používá, aby se webová stránka přizpůsobila šířce okna prohlížeče. Container queries zjišťují kontext přímo pro konkrétní prvek a podle toho aplikují další vlastnosti. Jedna komponenta, například karta s profilem uživatele, tak může vypadat jinak na profilové stránce a jinak v postranním vysouvacím menu nebo v tooltipu, který se zobrazí po najetí na jméno uživatele.
Podle webu Can I Use má prohlížeč s podporou téhle vlastnosti 92 % uživatelů internetu. Martin Michálek o nich psal už před rokem: „Je to věc, kterou ve webdesignu opravdu hodně chci. A věřte mi, že vy taky.“ Utekl rok a Chris Coyier si všímá, že se s container queries na webu ještě moc často nesetkáváme. Nabízí několik ukázek z vlastních prací, kde se komponenty proměňují podle kontextu použití.
Kolekce předloh pro Apple ve Figmě. Zatímco má Material Design pro Figmu oficiální podporu už dlouho, Apple má svoje oficiální šablony ve Figmě teprve pár týdnů. Jejich počet ale rychle roste a dnes už designérům nabízejí třináct zdrojových souborů nejen s komponentami pro Human Interface operačních systémů pro iPhony, iPady, Mac a brýle, ale také pro Apple Pay, přihlašování přes Apple ID, iMessage a další.
CX v české e-commerce: 400 hodin výzkumu se zákazníky. Klára Brožovičová, Lucie Sikorová, Jana Hanfová a Anna Jančaříková z Proof&Reason za podpory Jana Junka sestavily stostránkovou studii použitelnosti e-shopů s 82 problémy rozdělené do třinácti částí. Studie si vyžádala přes čtyři sta hodin práce a je to na ní poznat. Jan Junek prezentoval studii na WebExpu a stáhnout si ji můžete výměnou za kontakty.
Přestože to nebylo předmětem testování, některé nákupy skončily už při hledání produktu v daném e-shopu. Další problémy přineslo nedostatečné či dokonce žádné informování o přidání produktu do košíku, stejně jako nešťastné umístění tlačítka „Do košíku“.
— Jan Junek & aliæ, CX v české e-commerce
Šablona pro poptávku na web. Minule jsme tleskali kanadským naklikávacím zadávacím dokumentacím a teď tu máme hezký příklad z domácích zásob. Petr Illek vyvěsil na web redakčního systému CSGOV šablonu pro poptávku na obecní web. Kostra poptávky velmi dobře poslouží komukoli, kdo potřebuje web.
Mapování firemních procesů se Svěrákem. Jakub rád říká, že při naší designérské práci jen tak mimochodem zásadně ovlivníme podnikání svých zákazníků. Tomáš Svěrák na Linkedin popisuje, jak se svými klienty na začátku spolupráce rozebírá firemní procesy, aby pochopil jejich byznys: „Stane se, že je to ve firmě vůbec poprvé, kdy jsme proces nakreslili. Potom se dějou divy, když lidé ve firmě přijdou na to, jak rozdílně některé věci dělají. K tomu všemu stačí obvykle tabule, fixy a pár postitů.“
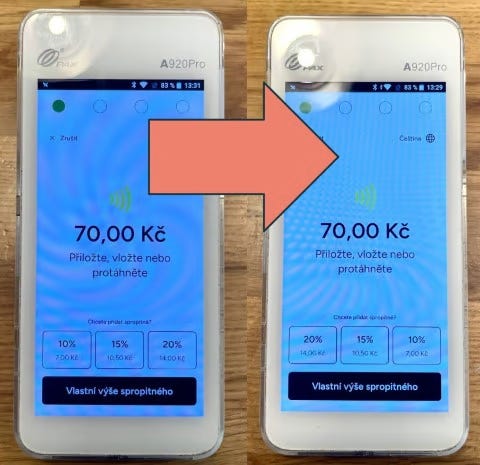
Změna pořadí předvoleb má vliv na výši spropitného. Dima Melnik na Linkedin píše, že své oblíbené kavárně doporučil na platebním terminálu přehodit pořadí předvoleného spropitného. Namísto původního pořadí 10 %, 15 %, 20 % teď terminál nabízí předvolby v opačném pořadí: 20 %, 15 %, 10 %. Výsledkem je, že zákazníci začali místo 10% spropitného dávat 15%.
Kdo, kde, co a jak školí
Kurzy pro zadavatele a provozovatele webů
Radek Pavlíček: Zákon o přístupnosti prakticky (CZ.NIC), 18. června, Online, 3630 Kč
Radek se věnuje použitelnosti především pro zrakově postižené uživatele dlouhodobě. V tomhle školení se zaměřuje na nové povinnosti, které vyplývají z evropského aktu o přístupnosti. Naučí vás, jak přístupnost ověřit a jak odstranit časté potíže.
Petr Bechyně: Úvod do Google Analytics (Skillmea), e-learning, Online, 3 499 Kč za čtvrtletí
Získáte základ pro práci s Google Analytics 4 a bez zbytečných technických detailů se dozvíte, jak vyhodnocovat návštěvnost a úspěšnost svých stránek.
Petr Bechyně: Firemní školení Google Analytics 4, termín a lokalita dle dohody, 14.700 Kč bez DPH
Rychle, zábavně a bez zbytečných technických detailů.
Jan Slavík: Jak dělat projekty, termín a lokalita dle dohody, 3000 Kč
Metody projektového řízení, popis a porovnání metod, validace nápadů a projektu, produktové řízení, řízení týmů a psychologie
Kurzy o tvorbě webu
Linda Matějovská & Tereza Vacatová: Efektivní uživatelský výzkum (Q Designers), 13. června a 12. září, 3600 Kč
Naučte se dělat výzkum, který neskončí v šuplíku.
Jan Kvasnička: Optimalizace e-shopu pro mobilní zařízení (APEK), 18. června, Online
Jan účastníky webináře na praktických ukázkách provádí výhodami responzivního designu nejen na úrovni layoutu. Budetr hodnotit své e-shopy. Na workshopu si projdete výsledky A/B testů a jiných UX metod, abyste co nejlépe pochopili, jak jsou které změny důležité.
Petr Kosnar: Kurz prototypování, 19. června, Praha, 7900 Kč, 15% sleva s kódem ŘEKNISIO15Petr jednou za čas vypíše jednodenní kurz, na kterém si vyzkoušíte vytvořit různé druhy prototypů a dozvíte se, kdy po kterém sáhnout.
House of Řezáč: Strategický design, 9. září—22. října 2024 a 3. února—12. března 2025, Online + e-learning, 29.800 Kč bez DPH
Naučte se řešit složité problémy. Vedení workshopů. Výzkum. Ideace. Ověřování nápadů. Prostě design.
Web UX/UI Design (Praha Coding School), od 17. června a od 16. září, Online, 25.500 Kč, sleva 82 % od Úřadu práce
Kurz Web UX/UI design osloví všechny kreativce, kteří mají smysl pro detail. Digitální svět si žádá preciznost. Nejen, že web nebo aplikace musí vypadat skvěle, ale také splnit nároky na potřeby uživatele.
Tereza Kosnarová: Inkluzivní design pro UX designéry a výzkumníky, 19. září, Praha, 7900 Kč bez DPH
Kurz vás provede základními principy inkluzivního designu. Naučíte se identifikovat a překonávat bariéry, které brání zapojení uživatelů s různými životními zkušenostmi a hendikepy.
Kurzy umělé inteligence
Karolina Čiklová: Pište snadno a rychle: Objevte sílu ChatGPT, 27. června, Ostrava, zdarma
ReactGirls: Úvod do AI, 25. července, Praha, 150 Kč
AI školí také Tomáš Kapler, Miloš a Senta Čermákovi, David Grudl a Patrick Zandl.
Ostatní kurzy
Roman Hřebecký & Roman Sellner Novotný: Za hranicí HCD – data, reálné výzvy, hackaton (KISK), od 14. října, Online a Brno, 4000 Kč
Jestli vás baví si hrát, experimentovat a jestli už vás omezuje HCD a designové přemýšlení, tak prostě klikněte na přihlášku.
Matěj Malecha: Udržitelnost jako inovační mindset (Pábení), termín a lokalita na vyžádání, 4000 Kč
Pokud se máme proinovovat ke zdravé planetě a stabilní společnosti, musíme změnit způsob, jakým přemýšlíme o inovacích. Na kurzu během jednoho dne načerpáte přes tři roky zkušeností v oblasti udržitelnosti a inovací.
▷ Aktuální přehled školení, workshopů a webinářů
Život s technologiemi
Slash pages – tahle nerdovina je jak z konce devadesátých let, ale trenduje právě teď. Možná to nějak souvisí s návratem obliby newsletterů, RSS, statických webů a s odklonem od sociálních sítí. Postupem času se ustálila praxe pro adresy některých webových stránek – říká se jim slash pages, stránky za lomítkem. S pojmenováním nejspíš přišel Manuel Moreale.
I náš web má stránku na adrese /about. Často díky konvenci ani nemusíte používat navigaci na stránce, abyste zjistili, že třeba RSS najdete na adrese /feed, mapu webu na adrese /sitemap a staré články na adrese /archive. A to jsme se o existenci těch stránek nijak nezasloužili; generuje je přímo Substack, odkud rozesíláme náš newsletter.
Jak si lidé zase začali hýčkat osobní weby a rozrůstá se indie web, rozrůstá se také seznam stránek za lomítkem. Kromě už zmíněných se objevují nové. Třeba /now, /blogroll, /bookmarks, /colophon, /coffee nebo /chipotle. Krásnou ukázkou slash pages je například web Michaela Sasse ShellSharks.com.
Na čem právě pracujeme
Martin oznámkoval poslední opozdilce ze svých designerských předmětů na VŠE, dopsal oponenturu k bakalářce a začaly mu prázdniny. 🎉

Na Médiu vyšel rozhovor Matyáše Bureše s Jakubem: „Jedno z rizik, které vidím je, že AI přeskakuje juniorní pozice. Už teď, když vyzkoušíš ChatGPT, tak vyhodí spoustu blbostí, od kterých už se ale může člověk odpíchnout. Pokud se to ještě více zlepší, tak juniorní pozice začnou být zbytečně drahé.“
Tip z naší knihy
Posuzujte web podle toho, jak funguje, ne podle toho, jak vypadá.

Divili byste se, kolik úspěšných a navštěvovaných webů vypadá nemoderně – třeba inzertní portál Craigslist a u nás například Bazoš. Nezaměřujte se jen na vzhled. Obchodní výkon je to hlavní.
Nevyhnete se sdílení pracovních návrhů s kolegy. Pro ně bude mnohem těžší než pro vás nezaměřovat se na vzhled, ale na logické uspořádání. Pokud vám i koncept návrháři dodávají vizuálně propracovaný, vymyslete společně, jak nejlépe vysvětlit, že se ještě nejedná o finální design. Například přepnout do černobílé škály.
A to je z druhého červnového zpravodaje Řekni si o web roku 2024 všechno. Před šedesáti lety byl na doživotí odsouzen muž, podle kterého se jmenuje Mandelův efekt. Díky všem za feedback. Pokud pro nás máte nějaký tip, co příště vylepšit nebo udělat jinak, těšíme se.
Hezký týden,
Jakub Goldmann a Martin Kopta.