Vyznačte výchozí volbu: ŘSoW#67
💪 Budoucnost designových týmů je ve všestrannosti. 🛠️ Taktiky pro správu design systému. ♿ Co znamenají úrovně A, AA a AAA v přístupnosti? 💅 Už je čas opustit CSS pre-processory.
Čtete newsletter Řekni si o web. Píšeme pro všechny, kdo se točí kolem webu. Každý týden vás čeká přehled důležitých událostí, odkazy na zajímavé články a k tomu několik pečlivě vybraných tipů a nápadů na zlepšení webu nebo mobilních aplikací. Připojte se k 750 odběratelům nebo newsletter sdílejte.
Děkujeme!
Telegraficky
💰 Figma míří na akciovou burzu.
💥 GoDaddy omylem vyřadil Zoom z DNS.
🔞 Discord ověří věk občankou a fotografií, Instagram nasazuje AI.
⚖️ Soud opět uznal monopol Googlu v reklamě. Bude Chrome na prodej?
🌐 Google opustí národní domény.
🏅 Bluesky přenechá ověřování profilů komunitě.
✨ Sam Altman: ֎ ChatuGPT neděkujte, stojí nás to majlant.
🪟 Znělka Windows 95 se stala americkým národním bohatstvím.
📎 Microsoft propustí do hromadné pošty pouze identifikované e-maily.
🧹 Němci mažou produkty Microsoftu z počítačů.
🗑️ Datovky dostaly filtr proti spamu.
🪪 Řidičák přijde do výdejního boxu.
🥡 Svaz obchodu a APEK požadují ochranu trhu před konkurencí z Číny.
🏴☠ NÚKIB se zabývá únikem dat o odtazích v Praze.
Sledujte nás také přes RSS feed, Twitter, Threads, Bluesky, Linkedin nebo Facebook.
Designérský tip
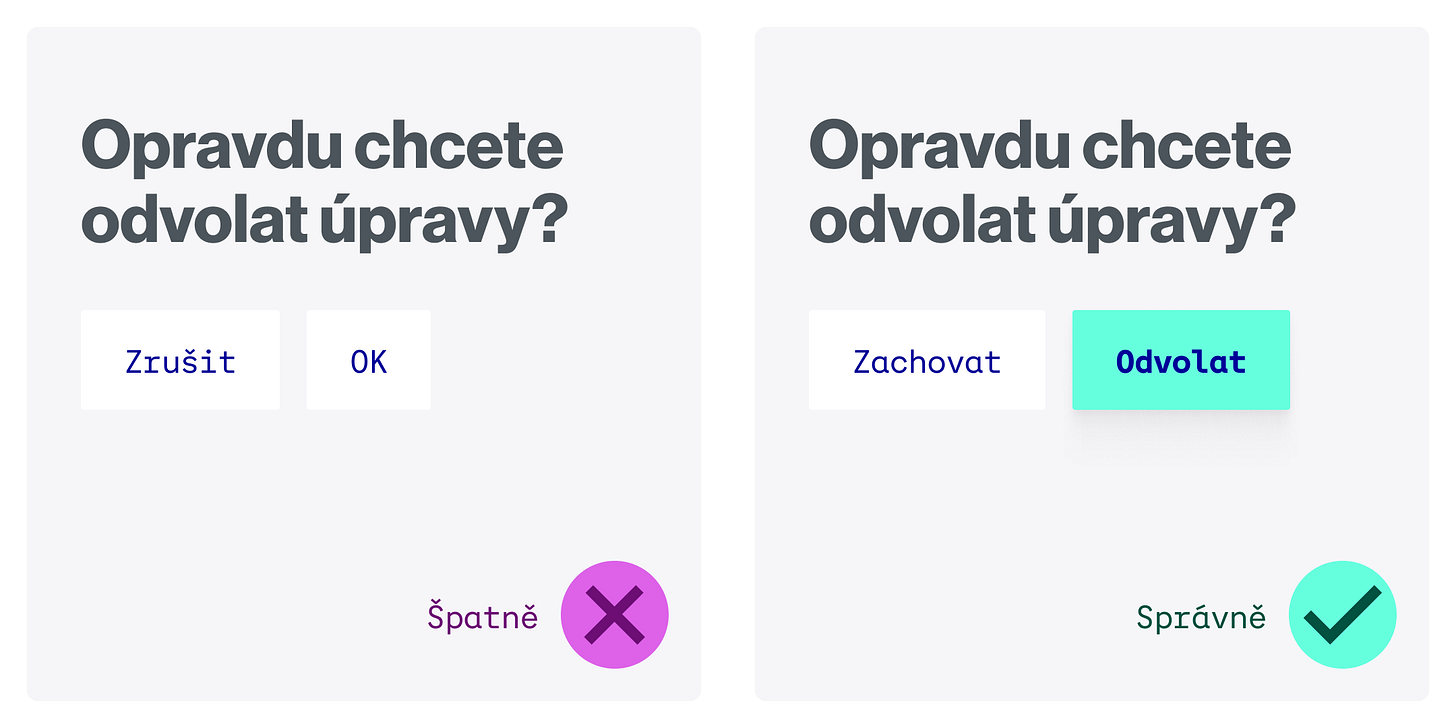
Zvýrazněte výchozí volbu. Pokud dáváte lidem na výběr z více možností, vždy vyznačte výchozí volbu. Lidé by měli poznat prvek, který je přivede blíže k cíli ve vícekrokových postupech, i pokud se zrovna nesoustředí na text.
❌ Dvě tlačítka se stejným vzhledem vedle sebe
✅ Zvýrazněné tlačítko vedle běžného tlačítka
✅ Návodné ikonky u textových popisků
👉 Jako výchozí označte prvek, který navazuje na předchozí krok
👉 Buďte k uživatelům fér a nezneužívejte zvýraznění k manipulaci
👉 Umožněte lidem odvolat destruktivní volby
Linkodrom
„The future isn’t about doing more. It’s about doing better —
with clarity, intent, and speed.“
— Luděk Černocký
Budoucnost designu: menší týmy, širší role a větší dopad. Luděk Černocký napsal svou představu o proměně designu v roce 2025: Menší, agilnější týmy, návrat univerzálnějších full-stack designérů a demokratizace design systémů vlivem AI a no-code nástrojů. Vývoj nástrojů umožňuje rychlejší iterace i prototypování. Roste význam designérů s technickými dovednostmi i strategickým myšlením. Stejně důležitými se však stávají měkké dovednosti, vizuální vkus a schopnost chápat byznysový dopad. Designéři budoucnosti budou muset být nejen zruční, ale i zvědaví a přizpůsobiví.

Víc důvěry, méně tabulek. O vykazování práce designérů se na svém blogu rozepsal Krispin Dolbear. Sledování času na úrovni jednotlivých úkolů selhává při řízení kreativních týmů – nepřináší spolehlivá data, podkopává důvěru a brání inovacím. Design není lineární proces a tlak na vykazování minut vede spíš k defenzivní práci než ke kvalitním výsledkům. Krispin navrhuje přesun od mikromanagementu k systémům založeným na důvěře, výsledcích a zpětné vazbě. A jaká je vaše hodinovka?
“Portfolios that are collections of static images for interaction design work are garbage and make everything worse.”
— Erika Hall
Taktiky pro tvorbu, údržbu a rozvoj design systému. Ať už na vás padl úkol vytvořit zcela nový design systém, nebo budete už existující udržovat a rozvíjet, hodí se osvojit si best practice. Ness Grixti extrahovala 32 taktik pro správu design systému.
Framer dostane vlastní klávesnici. Po Figmě (vyprodáno) si svou obrandovanou klávesnici Creator Micro 2 pořizuje i Framer. Programovatelná klávesnice vypadá stejně jako neobrandovaná. Má RGB podsvícení, které se může měnit podle otevřené aplikace, a podle aplikace je možné nastavit i makra. Vybírat můžete z bezdrátové a USB-C varianty.
Matou vás úrovně A, AA a AAA v přístupnosti? Denis Deacon pro vás připravil stručný přehled, k čemu která úroveň přístupnosti je. Jedno A je minimum, které byste pro přístupnost měli udělat. Úroveň AA vyžadují zákonné normy jako evropský zákon o přístupnosti. Nejvyšší úroveň AAA by měla být vaší metou, pokud cílíte na osoby s těžšími postiženími s požadavky jako znakový jazyk či čtenářská srozumitelnost.
Je čas vypustit z kódování CSS pre-processory. Zell Liew se na CSS-Tricks zabývá otázkou, jestli vývoj kaskádových stylů už pokročil natolik, abychom mohli přestat používat pre-processory jako SASS. Zejména nativní podpora nestingu (zanořování) a proměnných vyřešila velkou část důvodů, proč jsme dříve po pre-processorech sahali. V praxi už pre-processory nahrazují utilitární frameworky jako Tailwind nebo post-processory typu PostCSS.
„Today, you cannot build a product without having good design.“
— Kim Sealls
Okna do minulosti. Tři dlouholetí designéři z Microsoftu – Harold Gomez, Kim Sealls a Jeremy Knudsen – popisují, jak se vizuální jazyk, Start menu i samotné pojetí designu Windows přizpůsobovalo měnícím se potřebám. Významnou roli hrála spolupráce napříč disciplínami, důraz na přístupnost a schopnost inovovat bez ztráty identity. Design dnes není jen věcí estetiky, ale patří ke strategickému rozhodování a vyžaduje hluboké porozumění uživatelským potřebám.
HTML-to-Figma. Tenhle plugin načte zvolený web a převede ho do objektů ve Figmě. Jestli si zrovna klepete na čelo, co že je to za nesmysl – vždyť to přeci má být naopak – tak vězte, že tenhle zpětný chod využijí designéři na volné noze, když za nimi přijdete s prosbou, aby něco doplnili nebo upravili na už hotovém webu, který nenavrhovali právě oni. Ale divné to je, to zase ano.
Brašna s nářadím
Už jsme vám doporučovali nástroj Hemingway Editor. Ten slibuje naučit vás psát krátké, jednoduché věty. Na podobném principu funguje editor OgilvyApp.com. Jen s tím rozdílem, že tentokrát by výsledkem měl být text ve stylu Davida Ogilvyho.
Abychom si rozuměli
Když řekneme, že v aplikaci je bug, nemyslíme tím lecjakou chybu v kódu. Jde obvykle o nějaký špatný předpoklad v návrhu nebo provedení, který je v přímém rozporu s tím, jak věc chápe uživatel. V takovém případě klesá použitelnost strmě k nule. Když si designéři usnadňují práci příliš, dojde pak u uživatelů snadno ke kognitivnímu přetížení.
Do slovníčku nám přibyly také výrazy wireflow coby vizualizace hrubého návrhu rozhraní na uživatelské cestě a design tokeny, což jsou definice základních vlastností návrhu nezávislé na konkrétním programovacím jazyku.
Přijďte 19. června na Festival kreativní byrokracie. Jakub s Martinem na festivalu zopakují workshop Myslete kreativně! Od zadání k prototypu za jeden den, o který si píšete od podzimního Týdne pro Digitální Česko.
Sledujte štítek #Přístupnost100 na sociálních sítích. Na každé sociální síti najdete jinou sadu tipů. Všechny tipy doprovázíme odkazem na konkrétní předpis ve standardu WCAG.
A to je z prvního zpravodaje Řekni si o web po Velikonocích roku 2025 všechno. Před 36 lety šel Wang Wej-lin s igelitkou přes náměstí. Díky, že nás nejen čtete, ale také o sobě dáváte vědět. Pokud pro nás máte nějaký tip, co příště vylepšit nebo udělat jinak, těšíme se.
Hezký týden,
Jakub Goldmann a Martin Kopta.