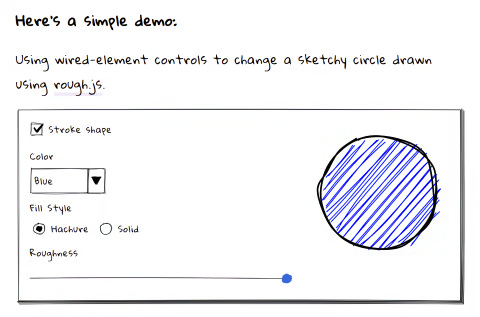
Wired Elements je knihovna UI prvků, které vypadají jako kreslené rukou. K dispozici je jako čistě HTML, CSS a JS nebo pro použití s frameworky Vue, React nebo Svelte. Možná si stejně jako my klepete na čelo a říkáte si, k čemu taková věc je dobrá. Přeci výhodou rukou kreslených wireframů je rychlost, s jakou můžeme navrhovat a nizká úroveň detailu, kterou při navrhování můžeme brát v potaz. To je v protikladu k navrhování v kódu.
Pokud navrhujete pro už existující služby, můžete dojít k tomu, že jste v kódu rychlejší. Můžete své komponenty napojit přímo na data, protože beztak UI komponenty už nenavrhujete, ale jen používáte. Stále ale platí, že když pak navrhujete ranné návrhy stakeholderům nebo uživatelům, budou u hi-fi výstupu předpokládat hi-fi funkčnost a použitelnost. Pokročilá věrnost prezentační vrstvy zakryje problémy v konceptu, a ty pak vyplavou v době, kdy už bude těžké je opravit.
V takových případech se vyplatí prezentační vrstvu degradovat. Tehdy možná sáhnete po knihovně, jako jsou Wired Elements.